Understanding Pixels Per Inch (PPI), Dots Per Inch (DPI), and Bit Depth in Digital Photography
Understanding Pixels Per Inch (PPI), Dots Per Inch (DPI), and Bit Depth in Digital Photography
When working in digital photography or graphic design, terms like PPI (Pixels Per Inch), DPI (Dots Per Inch), and bit depth are essential for understanding image quality, resolution, and color accuracy. Though these terms are often used interchangeably or misunderstood, each one plays a specific role in determining the final appearance of an image. In this blog post, we’ll break down these concepts to help you understand how they affect your photography workflow.
What is Pixels Per Inch (PPI)?
PPI stands for Pixels Per Inch and refers to the pixel density of an image displayed on a screen. It measures how many pixels are packed into a linear inch of a digital image, determining its sharpness and clarity on monitors, smartphones, or other screens.
- Higher PPI = More Pixels: The higher the PPI, the more pixels are present in a given inch, which results in sharper and more detailed images. For example, an image at 300 PPI will look much clearer than one at 100 PPI.
- Lower PPI = Fewer Pixels: Conversely, a lower PPI means fewer pixels are displayed per inch, leading to a more pixelated and blurry appearance, especially on high end printers.
When is PPI Important?
In Adobe Photoshop, the resolution of an image is determined by the PPI of an image. This is used for printing only, not the web.
What is Dots Per Inch (DPI)?
- Higher DPI = Sharper Prints: The higher the DPI, the more dots of ink are used, resulting in a more detailed and sharper print. For high-quality prints, a DPI of 300 or more is recommended.
- Lower DPI = Blurred or Grainy Prints: A lower DPI, like 150, may result in prints that appear grainy or blurry, especially if viewed up close.
Why DPI Matters for Printing
When preparing an image for printing, it’s important to set a proper PPI or DPI depending on the program. For most professional prints, 300 DPI is the gold standard, but some large prints, like posters or billboards, may use a lower DPI because they are viewed from a distance. While PPI determines the resolution of an image on a screen, DPI affects how crisp and detailed that image appears on paper. Adobe Photoshop uses PPI, but when printed the driver will change the image to DPI.
Bit Depth: What It Is and Why It Matters
Bit depth describes the amount of color information stored in each pixel of an image. The higher the bit depth, the more colors a pixel can represent, leading to smoother gradients and more accurate color representation.
Common Bit Depths in Digital Photography:
- 8-bit: Each pixel in an 8-bit image contains 256 possible color values (2^8), which allows for 16.7 million colors. This is standard for JPEG files and most web images. While 8-bit is sufficient for many uses, it can cause banding or a loss of color information in areas with subtle gradients.
- 16-bit: A 16-bit image allows for 65,536 color values per channel (2^16), resulting in trillions of possible colors. This is common in RAW files and high-quality TIFF images. 16-bit depth gives you greater flexibility during editing, allowing for smoother gradients and less color loss during post-processing.
- 32-bit: Rarely used for standard photography, 32-bit images offer an extreme range of color values. These files are usually reserved for HDR (High Dynamic Range) imaging, where extensive color and brightness information is required. 32-bit files are massive and difficult to work with but can capture the widest dynamic range possible.
Why Bit Depth in Digital Photography Matters
When you’re editing an image, especially if you’re making significant adjustments to exposure, contrast, or color, a higher bit depth allows for more detailed information to work with. An 8-bit image may show banding in areas of smooth color transitions (like a sky), whereas a 16-bit image will handle such transitions seamlessly.
How PPI, DPI, and Bit Depth Work Together
- For Web and Digital Use: When preparing images for screens, you must size using a pixel dimension. PPI or resolution is not used. Bit depth is always 8-bit, and the color space is sRGB.
- For Print: PPI, or DPI becomes the most critical factor when preparing an image for print. Setting the image to 300 DPI ensures it prints crisply and in detail. Bit depth is usually 8-bit but some printers can print using 16-bit to retain as much color information as possible during the printing process. The color profile depends on the printing method, or company. I use Adobe RGB (1998) on Espon printers, sRGB at my Pro Lab, and a custom profile for offset printing.

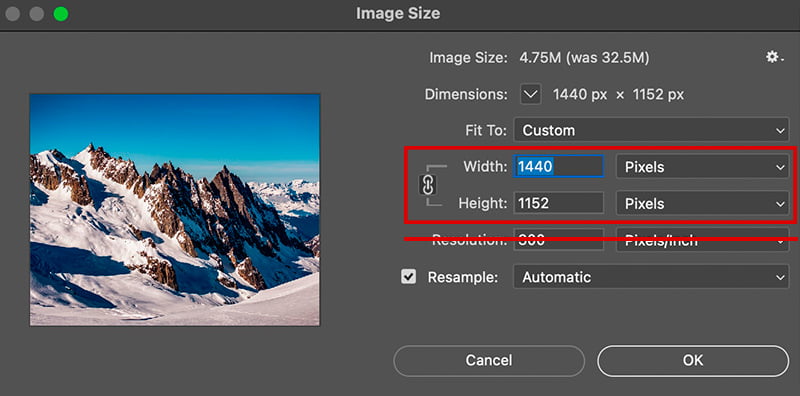
Sizing for the Web
When sizing an image for the web, like in this example inside Adobe Photoshop, you always use the measurement of pixels. The resolution amount does not matter, as long as the longest dimension, or width and height are in pixels. However, if you change your resolution after you set the pixel dimension, it will change those values.
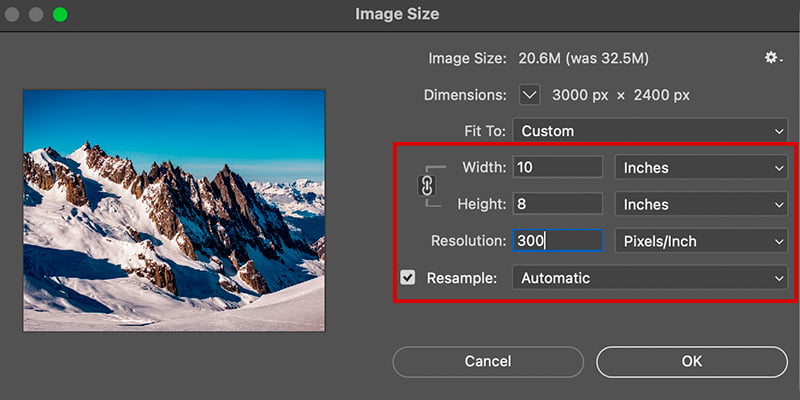
Sizing for Print
When sizing an image for print, you need to set the width and height. In this case, I used inches, but it could be any measurement. The key is to set the resolution which is in PPI inside Photoshop. 300 PPI is a good standard for most printing, but you should always check with your printer.

Conclusion
Understanding PPI, DPI, and bit depth is essential for anyone working with digital images, whether for screen or print. PPI controls the sharpness of an image on digital displays, while DPI governs the quality of printed images. Bit depth, on the other hand, dictates the color information each pixel contains, directly affecting image quality during editing and output. With this knowledge, you can ensure that your images maintain the highest possible quality, no matter the medium.